2025-07-02 16:20:01 编辑:daqian 来源:互联网
box shadow is an important visual effect in web design. it can add depth, dimension, and a sense of professionalism to elements on a web page.

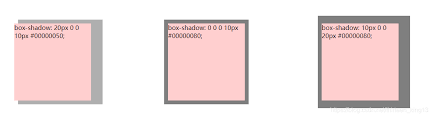
the syntax for creating a box shadow in css is relatively straightforward. for example, "box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);" here, the first two values (5px 5px) represent the horizontal and vertical offsets of the shadow from the element. a positive value moves the shadow to the right and down, while a negative value moves it to the left and up. the third value (10px) is the blur radius, which determines how spread out the shadow is. a larger blur radius makes the shadow more diffuse. the fourth value (rgba(0, 0, 0, 0.5)) is the color and opacity of the shadow. the rgba() function allows for specifying the color in the rgb color model along with an alpha value for opacity (0 being fully transparent and 1 being fully opaque).
box shadows can be used in various ways. they can be added to buttons to make them stand out. for instance, a simple button with a box shadow will look more clickable and inviting. by adjusting the shadow⁄'s properties like the offset, blur, and color, the button can be customized to match the overall design theme. a button with a subtle, light-colored shadow might give a clean and minimalist look, while a darker, more pronounced shadow can create a sense of boldness.

in the case of images, box shadows can enhance their presence. placing a box shadow around an image can make it seem like it⁄'s floating on the page. this is especially useful for product images on an e-commerce site. it draws the user⁄'s attention to the product and gives it a more professional and high-quality appearance.
moreover, box shadows can be used to create visual hierarchies. larger or more distinct box shadows can be applied to important elements such as headings or call-to-action sections. this helps users quickly identify and focus on the key parts of the page. for example, a main heading with a thick, colored box shadow will be more prominent than surrounding text, guiding the user⁄'s reading flow.
in conclusion, the box shadow property in css is a powerful tool for web designers. it enables them to create engaging and visually appealing web pages by adding depth, emphasis, and style to elements. whether it⁄'s for buttons, images, or to establish visual hierarchies, box shadows play a crucial role in enhancing the overall user experience of a website.
 健康运动软件合集
健康运动软件合集
健康运动软件通常具备数据统计功能,能够记录用户运动轨迹、速度、步数、消耗卡路里等数据,还提供了广泛的运动模式选择,包括跑步、骑自行车、游泳、徒步、滑雪等,用户可以根据自己的兴趣和需求选择适合的运动模式,帮助用户更好地实现健康运动目标。下面是小编为大家整理的实用健康运动软件合集,有需要的小伙伴们快点进来看看吧!
进入专区 攻略大全